How To Change The Header In Wordpress
A typical spider web page on your WordPress website has a header and footer surface area. These two sections are crucial because they hold key data about your website. Ordinarily, most visitors to a website will notice the header start before anything else and they can make judgments well-nigh the website based on their impression of the header. Needless to say, the header and footer sections deserve more attending when designing your pages.
Modify your header and footer using a WordPress plugin
If you want to take the easy route, there are plenty of WordPress plugins to change the header and footer. If yous would rather not install yet some other plugin, read on…

How practise you edit Headers and Footers in WordPress?
WordPress uses a simple templating arrangement where all header content is independent in a piece of lawmaking stored in the header.php template file. Likewise, footer content is stored in the footer.php file. The lawmaking in these files is mostly plain HTML with bits of PHP lawmaking (template tags) that display the metadata dynamically.
The basic WordPress header has two parts: the topmost part is the meta-header function where you can insert meta-data tags for SEO purposes. It also contains links to the theme's stylesheets. The lower role of the header contains all your branding info (company or website proper noun, logo, and tagline).
The classic footer also has two principal sections: the topmost section contains the sitemap, social buttons, privacy policy, legal disclaimers and other important info about your website while the lower part contains copyright info and the date. Nevertheless, yous can divide your footer into multiple columns rather than two horizontal rows.
Also read: Superlative 5 Plugins To insert Header And Footer Scripts In Your WordPress Theme
Edit WordPress Header Code
For the almost part, you don't have to touch code in the header.php file to edit the header. Most themes come up with piece of cake-to-utilise admin panels for customizing headers, footers, and other areas of a page. Nonetheless, if you want a more than custom look that your theme doesn't offering, yous might take to get your hands muddied and delve into the header code forth with the CSS code in the stylesheet.
In this brief tutorial, I'll testify y'all how to insert a custom logo into the header of the TwentyThirteen theme.
The first pace is to setup a child theme for the TwentyThirteen theme:

Copy and paste your theme's header.php file into your child theme's binder. This is what you'll be editing rather than the main re-create. Nonetheless, you will not actually be doing whatever editing hither. All changes volition be done in the stylesheet.
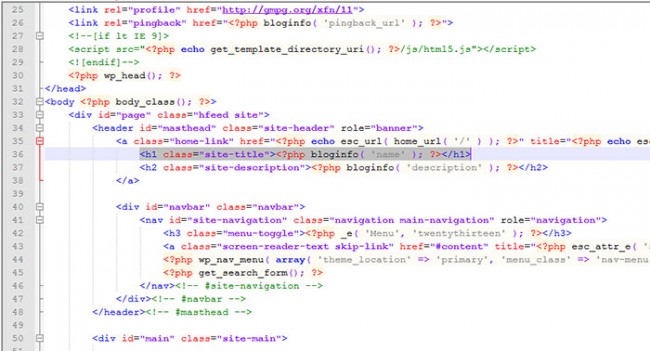
Now if you clarify the header.php file, you volition notice that the site title is independent in the h1 tag and displayed by the blog_info () template tag.

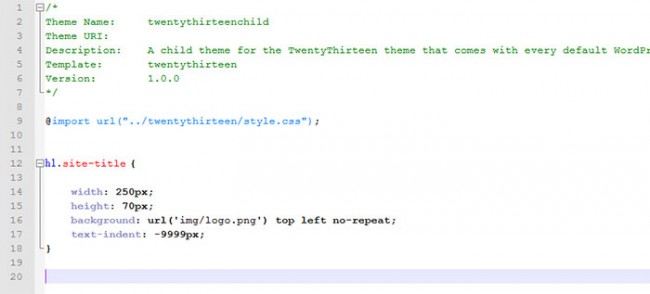
We'll use a unproblematic CSS trick to hide the site title text and instead brandish a logo. Open up the style.css file in the child theme binder and paste this lawmaking in that location:

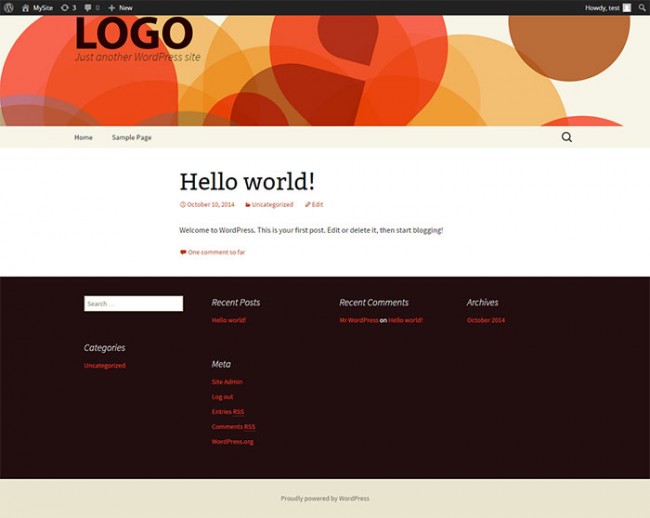
Change width and height to match the dimensions of your logo. And that'due south it. You've merely inserted a logo into the header of the TwentyThirteen theme:

How to edit footer in WordPress
Editing the footer requires either modifying the code in the footer.php file or making style changes in way.css or both. So in this cursory tutorial, nosotros're going to remove the "Powered by WordPress" judgement in the bottom part of the footer and replace it with custom copyright info and the engagement. You can besides apply these amazing plugins that'll help yous tweak the header and footer of your WordPress theme.
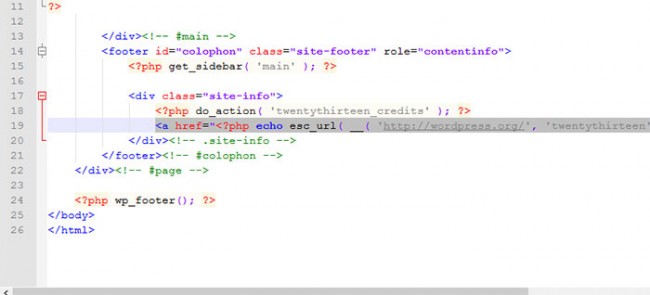
Copy the footer.php file in the master theme folder and paste it into your child theme'due south folder. Open up it in a code editor.
Remove the line that starts with anchor tag a (line nineteen):

This is a hyperlink that takes you to the WordPress.org website when clicked on.
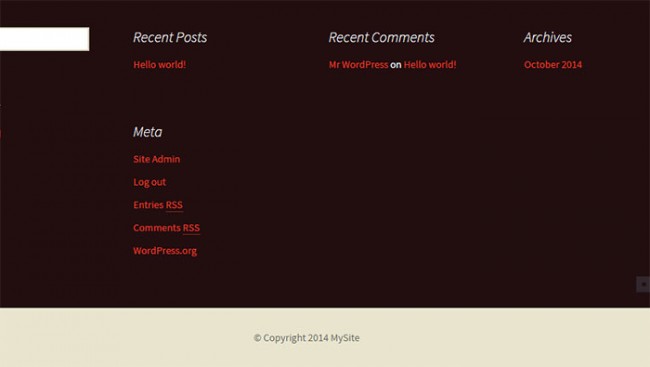
You should at present have your website title displayed along with the yr and copyright:

This is how you edit the header and footer of a WordPress theme. Remember, all edits should be done on kid theme files; otherwise, y'all will lose all changes if the primary theme is updated. If you only want to make layout changes, edit the way.css file only and leave the template files.
Changes only affect the theme whose files yous're editing. If you cull some other theme, you lot'll have to edit the corresponding header and footer template files.
Practise you edit your theme files directly or do you use the theme's admin panel? Which method is more powerful for you and why?
Recommended Reading: Pros and cons of long scrolling web blueprint

Source: https://www.wpeka.com/modify-wordpress-theme-header-and-footer.html
Posted by: barbourwhered.blogspot.com


0 Response to "How To Change The Header In Wordpress"
Post a Comment